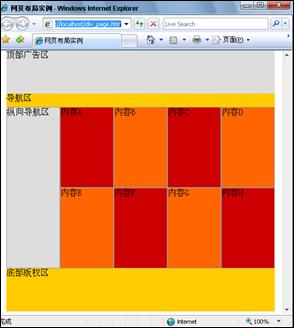
哎呀呀,小伙伴们,你们有没有遇到过这样的情况?辛辛苦苦设计了个网页,结果一打开,内容东倒西歪的,简直让人抓狂!别急,今天我就来教大家一个超级简单又超级实用的小技巧——居中CSS!
首先,我们得知道,居中可不是一件简单的事情哦。它涉及到水平居中和垂直居中两种情况。水平居中还好说,给个`margin:auto;`或者用`text-align:center;`就能搞定。但是垂直居中,哎呀,那可是有点小复杂的。
不过别怕,我这里有几个超级好用的小窍门。比如说,你可以用`display:flex;`和`align-items:center;`来实现垂直居中。哇,是不是听起来就很高级?还有更简单的,用`position:absolute;`加上一些计算,也能轻松搞定。

我记得有一次,我为了把一个小图片垂直居中,折腾了好久。后来灵机一动,用了`transform:translate(-

























网友评论