你有没有想过,那些在微信里轻松玩的小游戏,其实背后有着复杂的代码支撑呢?没错,今天就要带你一探究竟,揭开安卓测试微信小游戏代码的神秘面纱!
一、微信小游戏,你了解多少?

微信小游戏,顾名思义,就是可以在微信平台上玩的游戏。它们体积小巧,无需下载安装,只需在微信内打开即可畅玩。而且,微信小游戏还支持跨平台运行,无论是安卓还是iOS,都能轻松驾驭。
二、安卓测试微信小游戏代码,究竟是个啥?

安卓测试微信小游戏代码,简单来说,就是用于测试微信小游戏在安卓平台上运行情况的代码。它可以帮助开发者发现游戏中存在的问题,优化游戏性能,提升用户体验。
三、如何进行安卓测试微信小游戏代码?

1. 准备工作:首先,你需要一台安卓手机和一台电脑。下载并安装微信开发者工具和PerfDog。
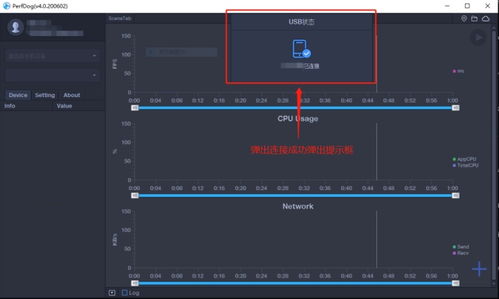
2. 连接手机:打开手机的USB调试功能,并将手机连接到电脑。在PerfDog中,选择你的手机设备。
3. 打开微信小游戏:在微信中打开你要测试的小游戏,然后在PerfDog中找到对应的小游戏进程。
4. 开始测试:在PerfDog中,你可以选择不同的测试项目,如帧率测试、内存测试等。通过测试,你可以了解游戏的性能表现。
5. 分析结果:测试完成后,PerfDog会生成详细的测试报告,你可以根据报告中的数据,分析游戏存在的问题,并进行优化。
四、微信小游戏代码,揭秘!
微信小游戏使用JavaScript编写,主要包括以下几个部分:
1. game.js:游戏的主逻辑,负责游戏的运行流程。
2. index.html:HTML页面,负责游戏的界面布局。
3. style.css:样式文件,负责游戏的样式设计。
4. images/:游戏资源文件,如图片、音效等。
这些文件共同构成了微信小游戏的基本框架,开发者可以根据自己的需求,进行相应的修改和扩展。
五、微信小游戏代码,实战演练
以下是一个简单的微信小游戏代码示例:
```javascript
// game.js
// 游戏主逻辑
let score = 0;
function update() {
// 更新游戏逻辑
score ;
function draw() {
// 绘制游戏界面
ctx.fillStyle = 'black';
ctx.fillText('Score: ' score, 10, 20);
// index.html
<script src=\game.js\>
在这个示例中,游戏的主逻辑在`game.js`中实现,而游戏界面则由`index.html`负责。通过调用`update`和`draw`函数,游戏可以不断更新和绘制。
通过以上内容,相信你已经对安卓测试微信小游戏代码有了初步的了解。当然,微信小游戏的开发还有很多技巧和细节,需要你在实践中不断摸索和。希望这篇文章能对你有所帮助,让我们一起探索微信小游戏的奥秘吧!